CHAPTER 07
“I think it’s important to have a good hard failure when you’re young. I learned a lot out of that.”
― WALT DISNEY
When Yash Raj Films collaborated with Walt Disney for Roadside Romeo movie, it was hailed as the first film of its kind and was seen as a project that would pave the way for animation films in India and raise the bar for artistry and innovation.
It’s a movie about Romeo, a rich dog who is abandoned by his owners. He then finds himself embroiled in various situations and even ends up falling in love. It’s a romantic comedy, a genre in which both YRF and WD are undisputed champions.
But despite massive brands, big star-cast, a generous budget, and decent animation, Roadside Romeo failed to woo audiences.
So what went wrong with Roadside Romeo movie despite all the technical amenities?
Well, the important factor behind its downfall is that the creators lacked the insight to look beyond the technical and concentrate on one of the most vital components of movie-making i.e., THE CHARACTER ARC AND RELATABILITY.
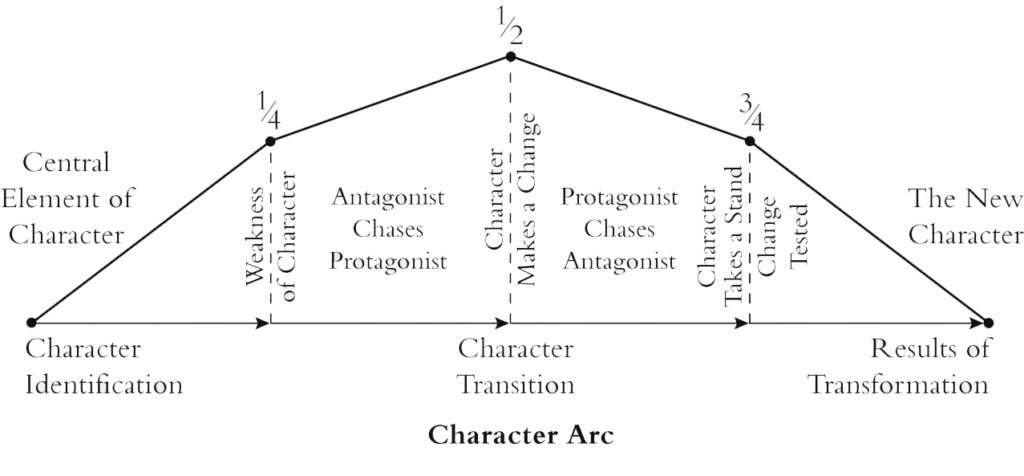
So what is a character arc?
“It is a transformation or inner journey of a character over the course of time. In other words, the character begins as one sort of person and gradually transforms into a different sort of person in response to changing development in the environment.”

This is where Pixar is great at because every movie they make, they tend to give the protagonist’s emotional journey equal importance as the outer. The character we see at the beginning of a film will be a radically different person by the end of it.
All great artist is aware of this metamorphosis a living being undergoes during an existence, so they always try to incorporate this in their creative work some or the way, whether it’s movies, novels or even in music.
Take, for example, the album “THE WALL” by Pink Floyd.

The songs in the album constitute a rough storyline of incidents in the life of the protagonist, Pink, whose father was killed during the Second World War. Pink is abused and tormented by the people around him. All of these traumas become metaphorical “bricks in the wall.”
The protagonist eventually becomes a rock star, but his relationships shatter due to his controversial lifestyle. As his marriage decays, he finishes building his wall, forming his detachment from human contact.
Hidden behind his wall, Pink sinks into a deep depression. In order to get him to perform, a doctor medicates him. Upon recognizing the horror of what he has done, Pink becomes overwhelmed and wishes for everything around him to cease. Showing human emotion, he is tormented with guilt and places himself on trial, his inner judge ordering him to “tear down the wall,” opening Pink to the outside world.
As the listener, we can clearly see the dramatic shift in Pink’s perception and nature, even through songs and music.
And Roadside Romeo simply failed to understand this basic principle, as from the beginning to end, the protagonist didn’t show any changes in his personality despite changing circumstances.
Even when he is abandoned by his owner and thrown into the world of isolation, or yet when he faces his nemesis to wipe the slate clean.
Also, the makers didn’t give the audience enough reasons to care for the protagonist, even though there was enough time to build it.
For instance, instead of showing his lavish lifestyle as the opening sequence, it would have been great if they would have displayed his struggle to come to terms with his new unfortunate ordeal and give the audience a chance to empathize with him.
But what surprises me about this movie is that it’s created by YRF, a studio responsible for producing one of the greatest romantic Bollywood movies of all time “Dilwale Dulhaniya Le Jayenge.”

Even though the plot is a typical boy meets girl clichéd one, we can plainly see the development in Raj’s character both emotionally and externally. As he transforms from reckless spoilt brat to a mature and responsible person and travels across the oceans all the way from London to India for his love.
And due to this inner and outer transformation, we got involved with him and, in a way, became a part of his journey. His life became our life, his problems became our problems, and his success became our success so as his failures.
Now, that’s good storytelling due to good character arc.
 And with Roadside Romeo apart from him being left alone, there was nothing much going with him. As throughout the movie he was shown as an epitome of perfection, who is a great hairstylist, singer, dancer and is good with “bitches” (literally).
And with Roadside Romeo apart from him being left alone, there was nothing much going with him. As throughout the movie he was shown as an epitome of perfection, who is a great hairstylist, singer, dancer and is good with “bitches” (literally).
In the end, when he does show some emotions to save the bad guy, it comes across forced as his actions clearly lacks the motivation to do so and it was too late for the audience to root for him. But even after that, he goes back to who he was in the beginning of a film, a careless playboy.
The audience doesn’t want to see this, they want to view these characters cope with the human experience through these films, an experience with which audience members can identify.
Observers see a part of their own reality on the big screen through these figures, as we know that nobody is perfect.
This is what makes the characters so relatable and inspirational to the viewer, and that’s one reason why superhero movies are so big amongst us because we see the inner struggle they go through despite gifted with powers beyond human abilities.
Because we see their vulnerability to deal with the change surrounding them, and because we see their lack of control over certain circumstances, “JUST LIKE US.”
So, what are your thoughts on Roadside Romeo movie? Please share your comments below.
Also, through “The Faults In Our Art!” blog series, we will explore the various factors responsible for poor quality of Indian Animation as an art. So I request you to please have a look the section (by licking here) to learn more about this wonderful subject.