HANUMAN MOVIE
AND THE ART OF APPEAL PART TWO
“Hanuman is like a super superhero. We have tried to go beyond Superman,”
― V.G SAWANT, DIRECTOR OF HANUMAN
So in the previous article, Hanuman Part One, we learned about the first six principles of animation that made Hanuman a movie to remember, right from the squash and stretch to ease and ease out.
Now, let us continue to peek behind the curtain of the animation process and proceed with the seventh and one of the most vital principles that make the animation look so realistic, and that is “THE ARC.”

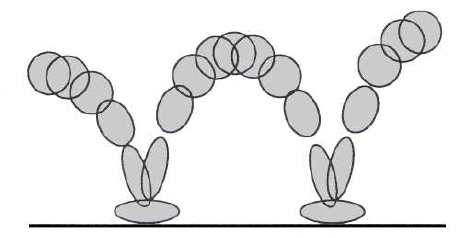
7-Yes, one thing we will see around us is that most natural moments tend to follow an arched trajectory, and that is also true for animation as it adheres to the laws of physics.
This can be seen in our day to days lives by just observing our limb movements, or by merely following the visual path of a bouncing ball.

An object in motion that moves out of its natural arc for no apparent reason will come across as mechanical, stiff, and erratic rather than smooth, which can work for robotic characters.
But, for the rest, it is essential to respect the principle of arc added with ease in and ease out with a little bit of squash and stretch to make the action look authentic and fluid.
And to add more life in your characters, our eight principle plays a crucial role in it, and that is a secondary action.
8-The job of secondary action is to support the main action, and it helps to add more dimension and personality to your character.

Hanuman’s tail is an excellent example of characterization through this principle as we can see that it can move freely from the rest of his body, and it gives a little insight into his feelings and emotions, which can also be examined through our next principle, and that is “Timing.”
9-Alright, like the art of magic, Timing plays the most crucial part in creating the best illusion that can awe the audiences.
In general, Timing refers to the number of drawings or frames for a given action, which translates to the speed of the action within the scene that gives meaning to the movement.
It is divided into two parts; the first is the physical timing, which is determined by the weight and the mass of an object and gives you the idea of the material of the object.
For example, if you throw a paper ball and a rubber ball, both things will travel at a different speed and reach their destination at a very different time frame.

The next is the theatrical timing, which is behavioral and determined by the performance of a character or object. This can be observed through the way a character moves, which brings out its unique personality that can be pushed further with the help of our tenth principle, that is, Exaggeration.
10-When we hear the word “Exaggeration,” we think of something that has been pushed or amplified to a greater extent. And the principle of exaggeration is exactly what the word stands for, and it is used to increase the amount of impact on the viewer.

Because in animation, the closer you are to a realistic movement or expression, the duller it looks, so in animation, we take a different approach and raise the intensity of broader actions, enhancing the emotions and making the expression look as large as possible for better clarity and entertainment.
You can see the difference between an exaggerated one as compared to a realistic one in the image below to understand what a huge difference this principle can make in the entertainment quotient of animation.

While you can take the creative freedom to push the boundaries of an action or expression, but you still have to respect the limits of our anatomy and stay accurate that can be achieved by our eleventh principle, Solid drawing.
11-The principle of solid drawing means taking into account forms in three-dimensional space or giving them volume and weight as it will give your character a sense of tangibility.

In other words, it is about making sure that your character has a clearly defined body structure consistently without losing its sense of weight, balance, anatomy, shadow, light, etc.
The structure need not have to be completely realistic, but it has to be believable. And it is this believability that is absolutely important to achieve our last principle, the Appeal, the culmination of everything we learned so far.
12- THE ART OF APPEAL

So when you saw the movie Hanuman what was the first thing that instantly pleased you. And I am sure most of the people will say that the Character design of the baby Hanunam was cute beyond measures.

Yes, and that is where the principle of Appeal comes into the picture. It is a technique animators use to make their design stand out.
Although it is very subjective in nature, but one thing is sure that animated characters should be pleasing to look at, and just like live-action actors, they need to have some charisma into them.
And oh boy, the baby Hanuma’s character is a perfect example of it as the audiences we quickly captivated by its attractive design and animation backed by good storytelling and direction.
Hanuman’s entertaining movements and unique style were perfectly complementary to its physical traits like chubby cheeks, big innocent eyes, anatomically accurate body structure. And if you can pull that off all together, then you have a design that is appealing in every sense.
And it’s because of Hanuman’s watchability and attractiveness this movie left a significant impact not only on the animation industry but if you notice, since its release, even live-action series and films depict Hanuman’s character inspired by VG Samant’s version.
You will see the traces of it everywhere, in children’s fancy dress parties, other animated shows, festivals, comic strips, etc.
Such was the influence of Hanuman that left a massive legacy behind it that we are still struggling to replicate in terms of the blockbuster success, quality, and, most importantly, its Appeal.